-
grey fox 71.
User deleted
Ecco come creare una user bar con GIMP
ci serviranno qst strumenti:
Strumenti:
Font Visitor.ttf (QUI)
# Pattern per lo sfondo (QUI e QUI)
per iniziare
# Spostare le pattern per lo sfondo nella cartella “C:\Programmi\GIMP-2.0\share\gimp\2.0\patterns\” (o in caso si sia installato The GIMP in una cartella diversa, usare quella cartella).
# Spostare il font Visitor.ttk in C:\Windows\Fonts
Procedimento:
Avviare di nuovo The GIMP, attendere il caricamento e creare una nuova immagine con File > Nuovo.
Inserite come larghezza 350 pixel e come altezza 19 pixel, dopodichè nelle opzioni avanzate scegliete di riempire tutto col bianco e confermate.
Il mio consiglio è di salvare l’immagine appena creata come modello (File > Salva come modello…) perchè così in futuro non dovrete reinserire le dimensioni perchè saranno già salvate. Il modello chiamatelo come volete .
Se le finestre di The GIMP che sono aperte sono solo due (The GIMP e l’immagine) aprite il pannello “Livelli, Canali e Tracciati” da File > Finestre > Crea nuovo pannello > Livelli, Canali e Tracciati.
Ora tornate sulla finestra con l’immagine bianca e decidete i due colori che vorrete utilizzare come sfondo, con un doppio click su ciascuno dei due quadretti che trovate nella finestra principale di The GIMP (Scelta Colore). Scegliete due colori che stiano bene insieme e che abbiano qualcosa a che fare con l’argomento della vostra UserBar.
Fatto ciò, prendete lo strumento di riempimento con gradiente di colore (Riempimento con gradiente di colore) con i settaggi predefiniti (Opacità 100%, Modalità normale, Gradiente da primo piano a sfondo, Compensato 0%, Forma lineare, Ripeti nessuno e Dithering), e tracciate una riga DRITTA che vada da sinistra a destra dell’immagine, attraversandola tutta.
Lasciate e troverete il vostro sfondo sfumato da un colore all’altro, di quelli selezionati.
Scegliete ora lo strumento di riempimento con colore o pattern (Riempi con colore o pattern.) con questi settaggi:
* Opacità: attorno al 40%
* Modalità: normale
* Modalità di riempimento: riempimento a Motivo
o Selezionate ora il motivo Userbar (Large) Pattern o Userbar (Fine) Pattern, che sono quelli realizzati dal sottoscritto e che avete scaricato prima).
* Area Coinvolta: riempi intera selezione
Adesso con un click in un punto qualsiasi dell’immagine, applicherete il motivo delle righine oblique (/////) realizzate dal sottoscritto, con un buon grado di trasparenza.
Poi create un nuovo livello, spostandovi sul pannello che abbiamo creato prima (Livelli, Canali e Tracciati) e cliccando sul tasto Nuovo Livello (Nuovo Livello). Questo nuovo livello lo chiameremo “Immagine”, perchè conterrà l’immagine dell’userbar, le dimensioni lasciate le stesse dell’userbar e il colore di sfondo trasparente.
Ora ci serve un’altra immagine da infilare nell’userbar (possibilmente col fondo trasparente, così da poterla piazzare più facilmente).
Una volta trovata, apritela sempre con The GIMP e seguite questi passi:
* Se l’immagine è troppo grande per l’userbar, ridimensionatela fino a che non ce n’entri un pezzo abbastanza grande da far capire di cosa si tratta ( Immagine > Scala Immagine)
* Se l’immagine non ha uno sfondo trasparente (visualizzato in The GIMP a scacchiera), dovete selezionare solo la parte che vi interessa, e avete due metodi a disposizione
o Mettervi di buona lena a cancellare tutto lo sfondo (e ci vediamo tra un paio di mesi)
o Utilizzare Seleziona > Per Colore, cliccare sullo sfondo e poi utilizzare Seleziona > Invertito, per selezionare tutto tranne lo sfondo.
* Copiate la parte di immagine selezionata (CTRL+C, o usate i menù se vi sanno più comodi) e poi incollatela nella userbar (CTRL+V, o usate i menù).
Se siete stati fortunati, l’immagine è finita ESATTAMENTE dove la volevate voi (di solito nelle userbar va a sinistra), altrimenti dovrete spostarla cliccando sullo strumento “Sposta livelli e selezioni” (Sposta livelli e selezioni) e spostatelo dove vi pare.
Create ora un altro livello (Nuovo Livello) e chiamatelo “Testo”, qua come avrete indovinato, andrà il testo dell’userbar.
Cliccate sullo strumento “Aggiungi testo all’immagine” (Aggiungi testo all'immagine) e selezionate come font Visitor TT2 (BRK), grandezza 14px, colore bianco. Cliccate sul punto della userbar in cui volete inserire il teso e digitatelo nella finestrina che appare, per confermare chiudete la stessa.
A questo momento bisogna disegnare un bordo nero di un pixel attorno al testo, per fare questo ci sono vari metodi:
* Quello più scontato (nonchè l’unico che io conoscessi) è quello di disegnarcelo a mano, con lo strumento “Disegna punti con spigoli vivi” (Disegna punti con spigoli vivi) utilizzando la modalità normale, il pennello pixel (1×1 square) e rimuovendo la sensibilità alla pressione. Utilizzate anche un buon livello di zoom se non volete giocarvi qualche grado di vista .
* suggerisco di duplicare il livello del testo (tramite il menù livello), e di usare la selezione colore sul testo scritto (quindi bianco). Una volta fatto ciò bisogna selezionare il livello inferiore (potete farlo dall finestra Livelli, Canali e Tracciati) e allargare la selezione (dal menù Seleziona) di qualche pixel (uno dovrebbe bastare). Dopodichè basterà usare lo strumento di riempimento (Riempi con colore o pattern.), col colore nero per riempire la tutta la zona attorno al testo, che sarà stata tratteggiata. Eventuali aggiustamenti possono essere comunque apportati in seguito con lo strumento “Disegna punti con spigoli vivi” (Disegna punti con spigoli vivi) in modalità normale, con la sensibilità alla pressione disabilitata e il pennello pixel (1×1 square).
Fatto ciò, create l’ultimo livello (sempre Nuovo Livello) e chiamatelo Glass.
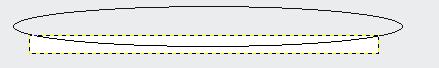
Quindi, con lo strumento di selezione ellittica (Selezione ellittica) dovete tracciare un ellissi che comprenda solo metà userbar, come mostrato nell’immagine che segue:
Come disegnare l'ellissi
Tornate a prendere il vostro strumento di riempimento con gradiente di colore (Riempimento con gradiente di colore) ma questa volta impostatelo come segue:
* Opacità: 100% (Ma potete anche cambiare questo valore, fate un po’ di prove, tanto potete annullare parecchie cose )
* Modalità: Normale
* Gradiente: Primo piano a trasparente
Impostate il primo colore dei due rettangoli per la selezione (Scelta Colore) sul bianco e tracciate una riga VERTICALE DRITTA che attraversi l’intersezione dell’ellissi sull’usebar (la parte tratteggiata, in pratica :fischietto: ) e dovreste avere ottenuto il vostro effetto vetro.
L’ultima cosa da fare, è disegnare il bordo, cliccando su Script-Fu > decorazioni > aggiungi bordo e impostando queste opzioni:
* Dimensione Bordo X: 1
* Dimensione Bordo Y: 1
* Colore Bordo: (di norma nero, ma poi fate voi)
* Valore delta su colore: 25
ecco come dovrebbe venire (più o meno e a seconda del motivo che usate):
FONTE
.